- CARA MEMASANG WIDGER NAGA HITAM

Awas !!! Ada Naga Hitam sedang terbang di blog... hati-hati sob sang naga lagi ngamuk... hehe :)), becanda bro, naga hitam yang terbang di blog merupakan efek tampilan blog yang atraktif hasil kreasi original MonozCore terbaru.
Tahun 2012 menurut orang tionghoa merupakan tahun naga yang katanya tahun 2012 ini merupakan tahun yang hoki dan dinamis so... supaya banyak hoki saya mencoba membuat widget atraktif bernuansa naga agar dalam tahun ini dan mendatang saya dan sobat blogger bisa saling berbagi dan bersinergi mendapatkan banyak hoki... setuju.. oke dech... sekarang kita langsung aja ke TKP...
Cara Pemasangan :
- Login ke
 blog sobat...
blog sobat... - Klik "Design" kemudian klik "Edit HTML" setelah itu klik centang pada "Expand Widget Templates", seperti gambar dibawah ini.

- Cari kode </Body> pada template blog (tekan tombol keyboard CTRL+F untuk menampilkan kotak pencarian di browser dan mempercepat pencarian) kemudian copy kode di bawah ini dan paste di atas kode </Body> tersebut.<script language="javascript" src="http://monozcore-project.googlecode.com/files/BlackDragon.js"></script>
2. CARA MEMASANG BANNER FLASH PADA BLOG

Sore ini saya uprek-uprek google untuk mencari cara memasang banner flash di Blog. Dari sana sini masih belum ketemu, akhirnya saya menemukan blog taktiku.com.Memang di blog tersebut tidak ada kode yang ditulis, cuma ada contoh banner flash aja. Lah gimana saya bisa tahu kodenya? ya tinggal tekan CTRL + U untuk melihat source pagenya… He3…Hasilnya seperti yang tampak di banner yang anda di atas setiap artikel.Untuk kodenya ada di bawah ini :Ganti URL Swf dengan alamat URL banner flash anda.Kode di atas bisa anda taruh di artikel, widget maupun di themes Anda seperti yang tampak di header blog ini.
Untuk membuat banner flash secara instan, silahkan baca artikel cara membuat banner flash dengan mudah.
3. CARA MEMBUAT BURUNG TERBANG PADA BLOG
Cara membuat / memasang widget burung Twitter terbang di Blogger, mungkin trik ini sudah tidak asing lagi bagi sobat dan sudah banyak sekali saya melihat blog yang sudah memasang widget burung Twitter terbang ini dengan berbagai macam style dan warna burung Twitter yang berbeda-beda, sekarang saya akan mengulas kembali khusus buat teman-teman blogger yang baru membuat blog dengan platform blogspot.
Twitter adalah layanan jejaring sosial yang sangat populer sekarang ini selain Facebook dan Google+ dan tidak salah banyak orang yang beramai-ramai untuk menjalin koneksi melalui Twitter apakah itu untuk keperluan bisnis maupun hanya sekedar berteman saja, nah bagi sobat yang mempunyai blog tidak ada salahnya memasang widget menarik ini selain membuat blog sobat cantik dan unik, widget ini juga mempermudah sobat untuk menjalin pertemanan baru dengan pembaca blog sobat, hanya dengan sekali klik pada burung twitter yang terbang maka akan otomatis terhubung dengan profile Twitter sobat,
Ok tanpa panjang lebar mari kita kupas bersama-sama cara memasang widget ini
Pertama-tama silahkan login di Blogger
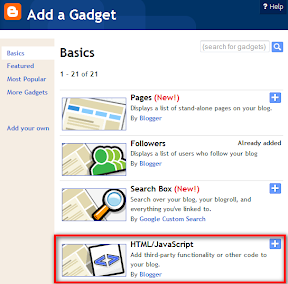
- Klik Design > Page Element > Add Gadget > Html/Javascript
- Copy paste kode di bawah ini ke kolom Html/javascript
- <!-- floating twitter Bird -->
<script type="text/javascript" src="http://bloggerpeer.googlecode.com/files/tripleflap.js"></script>
<script type="text/javascript">
var birdSprite="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjo5y4rw3hXVeNXcFRtBYnwnerNX7qg2mLU3t36wntHWeUcXXYXFkwffOtx2ojsLT3TJxjiBdfjdL2JLP-DgBc36IF5xIBrx0WGmdx8LJx-V8_hDAaKnV1ojzMu_4VrrJOBgWDLMUS5lsQ/s1600/burung+twitter+terbang.png";
var targetElems=new Array("img","hr","table","td","div","input","textarea","button","select","ul","ol","li","h1","h2","h3","h4","p","code","object","a","b","strong","span");
var twitterAccount = "http://twitter.com/Akun Twitter sobat";
var tweetThisText = "Twitter - UserID http://bloggerpeer.blogspot.com/";
tripleflapInit();
</script> - Ganti kode yang berwarna biru dengan akun Twitter sobat
- Simpan dan lihat hasilnya
Warna Pilihan Burung Terbang Twitter

Untuk membuat warna burung twitter yang lain sobat bisa mengganti kode yang berwarna merah diatas dengan kode-kode dibawah ini sesuai dengan warna pilihan yang sobat inginkan
Warna Kuning
- https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMKiohyphenhyphenKNQl_BMe640C-FEspm7t-6fO5lIhjK4Dt-sxZFyuMhD-uW2uNCNcnMU7FEybZsv6FK6xEnnGMgrSyBHd04zF1b0wOVtmlyYftrhVf1avveEJbNkn4chKFx0kNoOY97vx-AOzzo/s1600/yellow+bird.png
- https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgugjNFLdM_F2FiZBpkpvm8tXGHBzBwKs7v78MW8OPb1NotoopDGgxhEyNbroZ3OJRtUdc5I0R70OMLoa_EVLD_9GpW7hj7c_YjPU2Y6_DNpIPdJ9JXJaAIFm4Y90EHMu54yMY9kvim8No/s1600/black+bird.png
- https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgMIjnH_Y3-YePEiPuE0WDipl1eOSu2Z2Xm8KdpE-OIlfiQVezbPqqkWeGsc8ufsUFtzUp0eB-zpnHIXeDHT2mYWadJsFwrYMBLZnrNTYd4Fq5zu6qWIOwzh4YcIABbnr6jo0XETHRG97w/s1600/Blue+bird.png
- https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgEUOIvX3LZbGxYeHzJRsb-dTsZPjYUN2cuV5iOyAe-L58K6Rdt8EbOeDZmuiOPblkie5vJ7J0bAP0C6QwQg8s5i77PB2AzX7JNhyA_wyudDiNNumjJ2Aljy0xtbwOeQDmNXu7Hi1b6Kko/s1600/brown+bird.png
- https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrCgLjgYHaSiABHKtbXoW3rkaB2qRIMXDSc4Emw1dpfULJBKdQKUGFNuIOk1KYWmML_Ek_jhi47xBQao6e3NAB745DGvCcf3BVHpIxDVigUxciJ80acvfWdqYlW0d4tr0cxeAdrrT8gZw/s1600/Green+bird.png
- https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEibgbhs9-WoTrdIXNBuVwG8sPfxRSIdOwTMTTxen62-m1amlpO0BophVHiKWicrnuDu77w4ozSyl__FIFZl-XF-tab_ub3-8CBPmUaR17r5HjqTMzE1mamDlzyhsv8f7oQCmYcW3j7aIbk/s1600/purple+bird.png
- https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEidAFTHG12RO_yhUxUEomJ12OE16xaryxCOzQ9VCjSZicWJPU6ZuayX9EVdq-qeE6Jdo5MQkCOz-DP4Bw9X5c0_vHRhyphenhyphenUCbFfLeI_zgyyk0i7-sVKDJkuoHkLxlJeY05G5OGCm-JIK_Lx0/s1600/white+bird.png
- https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgj-f0PlTH0a2GBew7wIQ4eAaooTgtmTG2wTmlY4PFc5og-oHfjD_jRIGdVq9kr8oFzIJXvvPqYumbBsfbtWIf8Ud_SNFlb2sVXv23wTmkTP1akFfDK5LDGD2CggyZft_jYBmrb6POvVPY/s1600/red+bird.png
4. CARA MEMASANG WIDGET ANIMASI PADA POJOK BLOG
1. Pilih script yang tersedia
2. Di Dashboard blogger pilih Rancangan - Elemen halaman
3. Pilih Tambah Gadget
4. Pilih HTML/Javascript
5. Masukkan script animasi ke dalam kotak kontent HTML/Javascript
Catatan:
1.Contoh blog yang sudah terpasang widget di atas bisa dilihat disini widget animasi atau disini widget blog
2. Untuk mengganti posisi widget dari sebelah kiri ke kanan ganti tag left menjadi rightUntuk mengubah posisi dari kiri ke kanan ganti tag right menjadi leftContohnya bisa dilihat di bawah ini<div style="position: fixed; bottom: 0px; left: 30px;width:160px;height:160px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img src="http://content.sweetim.com/sim/cpie/emoticons/0002032D.gif" border="0" /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget-Animasi-Blog</a></center></small></div>
Contoh dan scriptnya bisa dilihat di bawah ini :
1.Gajah loncat

Script:
<div style="position: fixed; bottom: 0px; left: 20px;width:120px;height:160px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/000203BC.gif" title="Click to get more." /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget-Animasi</a></center></small></div>
2. Boring

Script :
<div style="position: fixed; bottom: 0px; left: 20px;width:80px;height:120px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img src="http://content.sweetim.com/sim/cpie/emoticons/0002016B.gif" border="0" /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget-Animasi</a></center></small></div>
3.Tuyul ketawa

Script:
<div style="position: fixed; bottom: 0px; right: 20px;width:82px;height:160px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img src="http://content.sweetim.com/sim/cpie/emoticons/0002031F.gif" border="0" /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget-Animasi</a></center></small></div>
4.Boneka joget

Script :
<div style="position: fixed; bottom: 0px; left: 20px;width:82px;height:160px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img src="http://content.sweetim.com/sim/cpie/emoticons/0002013F.gif" border="0" /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget-Animasi</a></center></small></div>
5. Panda main bola

Script :
<div style="position: fixed; bottom: 0px; right: 30px;width:160px;height:160px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img src="http://content.sweetim.com/sim/cpie/emoticons/0002032D.gif" border="0" /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget-Animasi-Blog</a></center></small></div>
6. Tuyul baring

Script :
<div style="position: fixed; bottom: 0px; left: 20px;width:120px;height:100px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/0002031E.gif" title="Click to get more." /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Free-Widget-Animasi</a></center></small></div>
7. Panda biru

Script
<div style="position: fixed; bottom: 0px; left: 20px;width:100px;height:100px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/0002033D.gif" title="Click to get more." /></a>
<small><center><a href="http://www.komputerseo.com" target="_blank">Free-Widget-Animasi</a></center></small></div>
8. Panah

Script:
<div style="position: fixed; bottom: 0px; left: 10px;width:210px;height:120px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020236.gif" title="Click to get more." /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget Animasi</a></center></small></div>
9. Bunga

Script :
<div style="position: fixed; bottom: 0px; left: 10px;width:100px;height:160px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020322.gif" title="Click to get more." /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget Animasi</a></center></small></div>
10.Anjing laut

Script:
<div style="position: fixed; bottom: 0px; left: 10px;width:110px;height:160px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/000203B5.gif" title="Click to get more." /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget Animasi</a></center></small></div>
11.Lumba-lumba

Script :
<div style="position: fixed; bottom: 0px; left: 10px;width:110px;height:160px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/000203BA.gif" title="Click to get more." /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget Animasi</a></center></small></div>
12.Kucing tidur

Script :
<div style="position: fixed; bottom: 0px; left: 10px;width:110px;height:140px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/000203C0.gif" title="Click to get more." /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget Animasi</a></center></small></div>
13.Kelinci

Script :
<div style="position: fixed; bottom: 0px; left: 10px;width:125px;height:160px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/000203A0.gif" title="Click to get more." /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget Animasi</a></center></small></div>
14.Dragon

Script:
<div style="position: fixed; bottom: 0px; left: 10px;width:150px;height:130px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020478.gif" title="Click to get more." /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget Animasi</a></center></small></div>
15.Ikan

Script :
<div style="position: fixed; bottom: 0px; left: 10px;width:100px;height:130px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020479.gif" title="Click to get more." /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget Animasi</a></center></small></div>
16.Pinguin

Script :
<div style="position: fixed; bottom: 0px; left: 10px;width:110px;height:130px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020484.gif" title="Click to get more." /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget Animasi</a></center></small></div>
17. Helikopter

Script :
<div style="position: fixed; bottom: 0px; left: 10px;width:110px;height:130px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020389.gif" title="Click to get more." /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget Animasi</a></center></small></div>
Anda bisa memilih salah satu script di atas kemudian masukkan ke gadget html/javascript. Jika menggunakan blog wordpress gratisan / blogdetik bisa copy script di atas ke widget text html.
5.CARA MENAMBAHKAN WIDGER SHARE MELAYANG PADA BLOG
Banyak cara untuk mendapatkan trafic pengunjung blog kita semakin banyak dan bertambah setiap harinya. salah satunya dengan bantuan jejaring sosial seperti Facebook, Twitter, Google+ dan masih banyak lagi yang lainnya yang kian harinya semaikin berkembang. Dan fasilitas inilah yang harus kita manfaatkan sebaik mungkin. keuntungan yang didapat, artikel blog kita akan dishare oleh para pengunjung kita dan menyebabkan trafic rank kita bakal naik juga tidak lupa untuk mempererat tali silaturahmi hehehe .
Lalu bagaimana caranya agar Widget Share Sosial bookmarking ini dapat melayang pada blog kita?? Yappz sangat mudah sekali dan ikutilah langkah-langkahnya berikut :
1. Seperti biasa Agan buka akun blog'a utk login2. Pilih "Design/Rancangan"3. Lalu Klik "Add a/tambah Gadget"4. Kemudian Pilih dan Klik "HTML/Javascript"5.Kemudian silahkan Agan Copy Script Widget di bawah ini dan Pastekan pada "HTML/Javascript"<style type="text/css">
*{margin:0;padding:0;}
* html #z33sHare{
position: absolute;
}
#z33sHare{
left:10%;width: 70px;background:transparant;border:0px solid #E7E7E7;-moz-border-radius:3px;-webkit-border-radius:3px;
position:fixed;
top: 35%;
}
#z33sHare div{
padding:6px 6px 6px 5px;
}
#stw{
margin-left:-2px;
}
#sfs{
margin-left:-5px;
}
</style>
<div id="z33sHare">
<div id="ssl-box">
<div id='pageshare' title="Share AF Sahabat Artikel and Thank U for Coming">
<div id="stw">
<a href="http://twitter.com/share" class="twitter-share-button" data-count="vertical">Tweet</a><script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
</div>
<div class='sbutton' id='gplusone'>
<script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script>
<g:plusone size="tall"></g:plusone>
</div>
<div>
<script type="text/javascript">
(function() {
var s = document.createElement('SCRIPT'), s1 = document.getElementsByTagName('SCRIPT')[0];
s.type = 'text/javascript';
s.async = true;
s.src = 'http://widgets.digg.com/buttons.js';
s1.parentNode.insertBefore(s, s1);
})();
</script>
<a class="DiggThisButton DiggMedium"></a>
</div>
<div><a name="fb_share" type="box_count" href="http://www.facebook.com/sharer.php">Share</a><script src="http://static.ak.fbcdn.net/connect.php/js/FB.Share" type="text/javascript"></script></div><div style="clear:both;">
</div>
</div>
6. Lalu Simpan. Dan Widget Share melayangnya telah berhasil dipasang NB : Sobat bisa menggantinya sesuai keinginan, baik itu Kanan Kirinya Isi Widget'a Serta Tinggi rendahnya. #> left:10% Silahkan sobat ganti dan sesuaikan dengan posisi template dan Penempatan Widget ini. Jika ingin di sebelah kanan rubah jadi right #> top: 35% Sobat dapat sesuaikan juga tinggi rendahnya widget ini dengan header maupun Bottom Blog. Selamat Berkreasi dan bereksperimen Sobat Blogger. 6. CARA PASANG YAHOO MASSENGER EMOTICOUNTS PADA BLOG
ahoo messenger emoticons adalah kumpulan smileys / ikon yang dimiliki oleh yahoo untuk menggambarkan atau mengekspresikan suasana perasaan kita pada saat kita chat sama teman-teman kita, ikon tersebut bisa dalam bentuk gambar yang bergerak maupun tidak, mungkin dari sobat blogger sudah tidak asing lagi dengan emoticon miliknya Yahoo ini bukan? Yahoo emoticons ini bisa kita lihat pada software Yahoo messenger, bagi yang belum punya software YM bisa di download di situsnya Yahoo! biasanya sih online installer sama seperti aplikasi Windows Live Writer saat di-instal minta koneksi internet tapi yang full installer juga ada kok tinggal search aja di om Google
- Login di Blogger > Design > Edit HTML
- Centang pada Expand Widget Templates
- Cari kode dibawah ini
<b:include data='post' name='comment-form'/>
Copy kode dibawah ini kemudian letakkan (paste) diantara kode diatas
<div style='-moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial; width: 369; text-align: left; border: 1px solid #2b2b2b; padding: 5px; height:86'>
<b>
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/21.gif' width='18'/> :))
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/71.gif' width='18'/> ;))
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/5.gif' width='18'/> ;;)
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/4.gif' width='18'/> :D
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/3.gif' width='18'/> ;)
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/10.gif' width='18'/> :p
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/20.gif' width='22'/> :((
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/1.gif' width='18'/> :)
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/2.gif' width='18'/> :(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/8.gif' width='18'/> :X
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/12.gif' width='18'/> =((
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/13.gif' width='18'/> :-o
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/7.gif' width='20'/> :-/
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/11.gif' width='18'/> :-*
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/22.gif' width='18'/> :|
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/35.gif' width='24'/> 8-}
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/100.gif' width='31'/> :)]
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/102.gif' width='44'/> ~x(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/104.gif' width='30'/> :-t
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/66.gif' width='18'/> b-(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/62.gif' width='18'/> :-L
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/14.gif' width='34'/> x(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/24.gif' width='30'/> =))
</b>
</div>
Kemudian cari kode </body>Copy kode dibawah ini dan paste tepat diatas kode </body><script src='http://bloggerpeer.googlecode.com/files/smiley.js' type='text/javascript'/><noscript><a href=http://bloggerpeer.blogspot.com target="_blank"><span style="font-size: x-small;">Add Smilies</span></a></noscript>Terakhir simpan dan sobat sudah bisa menggunakan emoticon dari Yahoo ini.
7. CARA PASNG WIDGET KERETA API BERJALAN PADA BLOG
Naik kereta api...tut...tut...tut, hehehe :):) kreasi unik, orisinil dan dinamis dari MonozCore kali ini mengenai widget kereta api (train). Pasti sobat bertanya-tanya widget yang gimana ya... koq bisa.... bisa sob, coba lihat contohnya di postingan artikel ini... Gimana unik-kan... Oke dech...Widget ini menggunakan trik dasar kode HTML dan sedikit olahan animasi gambar. So.. buat moz's blogger yang pengen menghias blognya dengan widget kereta api ini monggo disimak cara pemasangannya.
Catatan :
Gambar kereta api dan gambar pendukung rencananya akan disediakan dalam beberapa model set kereta api, so... buat yang hobby sama kereta api stay tuned terus di postingan artikel ini untuk melihat pilihan gambar set kereta api lainnya. Jika sobat blogger ingin request set kereta api tertentu atau set kereta api tanpa ada watermark monozcore ataupun dengan watermark yang sobat inginkan, monggo hubungi saya lewat email.
Cara Pemasangan :- Login ke
 blog sobat...
blog sobat... - Klik "Design" kemudian klik "Edit HTML" setelah itu klik centang pada "Expand Widget Templates", seperti gambar dibawah ini.

- Cari kode </Body> pada template blog (tekan tombol keyboard CTRL+F untuk menampilkan kotak pencarian di browser dan mempercepat pencarian) kemudian copy kode di bawah ini dan paste di atas kode </Body> tersebut.<div style="bottom: 1px; position: fixed; text-decoration: none; width: 100%;">
<marquee behavior="scroll" direction="left" onmouseout="start()" onmouseover="stop()">
<a href="http://monozcore.blogspot.com/" target="blank"><img alt="MonozCore train-set" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh8QvEQXR4H6Ao5cEvV-QZ7q2I1WCyVCxVvEYLtinJCvdBpl2xIL7pIL8qakb3b8Oxb0DHw3U5cV38t7rZIZw-FElk6zUgHOTD-mWVPbIiciGUncfEl_IVRDo7fqUNX0naxjshn1331w8ok/s800/train-set1.gif" title="Follow me at twitter" /></a>
</marquee>
</div>
<div style="bottom: 1px; left: 100px; position: fixed; text-decoration: none;">
<img alt="MonozCore train-set" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg071G8OrpvxvkRnVBawRn_O2e9DYLEubFs37ZiZFqWqStTOCS51zSUM0IwHYS9v-plKi4YjhA6qmKsLrMc6Ygx1V5IZSO78TAqqOMKrImo7rVmYHuC2NjgQmktepBimnhGBRDGdj2R9c5B/s800/train-set3.png" />
</div>
<div style="bottom: 1px; left: 270px; position: fixed; text-decoration: none;">
<img alt="MonozCore train-set" src="http://i1254.photobucket.com/albums/hh606/MonozCore/th_train-set4.gif" style="height: 35px;" />
</div>
<div style="bottom: 1px; left: 600px; position: fixed; text-decoration: none;">
<img alt="MonozCore train-set" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiCpmt6FJ81D46KOiFwh-MkGEIKMi8upuBq3q1dsxb7XUEkFzM03Ui0XwdDIwu7_NDrZG7j7KSLRvzHvWgmtbX6A4PtEujNmjsxSPoaHkYx8VVA0EONwp4FQC1LPrz_zdW6hgztL2Qd6G4f/s800/train-set2.png" />
</div>
8. CARA PASANG SPESIAL EFEK BENCANA PADA BLOG

Dah coba menghancurkan blog sendiri dengan efek-efek flash yang unik dan keren ???, lumayan buat ngilangin suntuk dan bosan sewaktu blogging... penasaran ??? coba perhatikan salah satu efek disaster yaitu nuke attack (serangan rudal nuklir) yang di pasang pada postingan artikel ini. Gimana kerenkan... oke sob jika tertarik ingin mencoba efek ini silakan disimak tutorialnya...
Pada contoh di postingan artikel ini nuke attack hanya terlihat di bagian atas karena script di taruh di dalam postingan artikel tapi jika di taruh pada template blog efek disaster ini akan terlihat di keseluruhan halaman blog.
Cara Pemasangan...- Login ke blog sobat.
- Kunjungi situs NetDisaster untuk memilih efek disaster blog, settingan efek dan mendapatkan kode scriptnya.
- Pemasangan efek disaster blog bisa dipasang pada template blog atau sebagai gadget blog.
- Pemasangan pada template blog : Pada blog dashboard klik "Design" kemudian klik "Edit HTML" setelah itu (gunakan Ctrl+F untuk mempercepat pencarian), setelah itu cari kode </Head> dan copy-paste script yang didapat dari situs netdisaster di atas kode </Head>.
- Pemasangan pada gadget blog : Copy-paste script yang didapat dari situs netdisaster di gadget blog sobat.
- Selesai... selamat menikmati efek disaster di blog sobat.
9. CARA PASANG WIDGET BERITA PADA BLOG
 Biar ga ketinggalan informasi era digital, pasang widget berita di blog sobat khan lumayan sambil blogging bisa dapat berita terbaru lewat rss feed-nya detik.com, kaskus.us dan okezone.com... Selain itu widget ini juga membuat blog sobat semakin dinamis dengan update berita terkini seputar tekno-blogging. Wah... pengunjung blog sobat makin betah deh berkunjungnya. Gimana makin keren khan infonya.Widget ini saya buat menggunakan rsspump.com dengan mengambil data dari rss feed detik.com, kaskus.us dan okezone.com, walaupun sederhana tapi lumayanlah buat memanjakan pengunjung blog sobat.Buat sobat blogger yang pengen ngutak-ngatik sendiri widget berita silakan kunjungi rsspump.com atau jika ingin menggunakan widget berita seperti punya saya silakan disimak tutorialnya...Oke...langsung aja ke TKP
Biar ga ketinggalan informasi era digital, pasang widget berita di blog sobat khan lumayan sambil blogging bisa dapat berita terbaru lewat rss feed-nya detik.com, kaskus.us dan okezone.com... Selain itu widget ini juga membuat blog sobat semakin dinamis dengan update berita terkini seputar tekno-blogging. Wah... pengunjung blog sobat makin betah deh berkunjungnya. Gimana makin keren khan infonya.Widget ini saya buat menggunakan rsspump.com dengan mengambil data dari rss feed detik.com, kaskus.us dan okezone.com, walaupun sederhana tapi lumayanlah buat memanjakan pengunjung blog sobat.Buat sobat blogger yang pengen ngutak-ngatik sendiri widget berita silakan kunjungi rsspump.com atau jika ingin menggunakan widget berita seperti punya saya silakan disimak tutorialnya...Oke...langsung aja ke TKP- Seperti biasa...Login dahulu ke blog sobat.
- Klik "Design" kemudian klik "Add Gadget".
- Pilih "HTML/JavaScript".
- Copy-Paste kode berikut ini di kotak postingan gadget.
10. CARA PASANG VISITOR ONLINE PADA BLOG
Assalamu'alaikum sobat. saya mau memberikan trik untuk memberi online visitor pada blog. online visitor ini berfungsi untuk mengamati/mengetahui jumlah pengunjung online, rombak tampilan blog, juga pasti dapat meningkatkan SEO blog sobat Children Of NF. baiklah berikut langkah-langkahnya :
1. Kunjungi alamat berikut : whos.amung.us
2. kemudian klik widget disana terdapat 6 opsi pilihan, yaitu :
- Classic Widget. widget ini classic berbentuk persegi panjang (biasa diletakkan di samping blog)
- Colored Widget. widget ini sama dengan yang classic, namun dapat menyesuaikan warna sesuka sobat
- Small Widget. widget ini hanya berbeda bentuknya saja
- Tab Widget. terletak di samping atau di atas dan bawah blog seperti di blog Children Of NF
- Map Widget. memberi map/lokasi pengunjung online
- Chrome and firefox. mengetahui browser yang digunakan si pengunjung
3. silahkan pilih sesuai selera sobat dan klik
4. atur sesuai keinginan, kemudian copy kode yang tertera
5. login blogger -> Layout/tata letak -> Add gadget/tambah gadget
6. pilih HTML/Javascript
7. paste kode tersebut pada kolom dibawah, beri judul (bila perlu)
8. simpan dan Briliant!!!!
mudah kan yang penting ikuti tutorial dengan benar dan teliti (hehehehehe....)
11. CARA MEMBUAT MENU HORIZONTAL DENGAN SUB MENU
Assalamu'alaikum sobat. ingin memiliki menu horizontal dan sub menu seperti blog saya dan teman saya seperti gambar di atas? bagi sobat-sobat sekalian trik ini sangat bermanfaat untuk meningkatkan SEO blog sobat! membuat menu horizontal adalah menu diatas yang mengarah ke samping, sedangkan sub menu adalah menu kebawah dari menu horizontal. untuk membuatnya tidak sulit kok hanya tinggal copas saja!langsung saja ikuti lagkah-langkah berikut ini :1. Login Ke BLOGGER (pastinya...)2. pilih Template -> Edit HTML3. kemudian lanjutkan/proceed dan jangan lupa centang checkbox "Expand Template Widget"4. copas kode di bawah ini tepat diatas/sebelum kode "]]></b:skin>" :#NavbarMenu { background: #000; width: 400px; height: 10px; font-size: 11px; font-family: Trebuchet MS, Tahoma, Verdana; color: #fff; margin: 0px; padding: 0px; } #NavbarMenuleft { width: 400px; float: left; margin: 0; padding: 0; } #nav { margin: 0; padding: 0; } #nav ul { float: left; list-style: none; margin: 0; padding: 0; } #nav li { list-style: none; margin: 0; padding: 0; } #nav li a, #nav li a:link, #nav li a:visited { background: #222222; height: 15px; color: #fff; display: block; font-size: 11px; font-family: trebuchet ms, ; text-transform: none; text-decoration: none; margin: 0; padding-top:6px; padding-bottom:5px; padding-left:13px; padding-right:13px; border-right: 1px solid #000; } #nav li a:hover, #nav li a:active {background: #222222; color: #ffffff; margin: 0; padding-top:6px; padding-bottom:5px; padding-left:13px; padding-right:13px; text-decoration: none; } #nav li li a, #nav li li a:link, #nav li li a:visited { background: #ffffff; width: 150px; color: #222222; font-size: 11px; font-family: trebuchet ms,; font-weight: normal; text-transform: none; float: none; margin: 0; padding: 7px 10px; border: 1px solid #000; } #nav li li a:hover, #nav li li a:active { background: #222222; color: #ffffff; padding: 7px 10px; } #nav li { float: left; padding: 0; } #nav li ul { z-index: 9999; position: absolute; left: -999em; height: auto; width: 170px; margin: 0; padding: 0; } #nav li ul a { width: 140px; } #nav li ul ul { margin: -32px 0 0 171px; } #nav li:hover ul ul, #nav li:hover ul ul ul, #nav li.sfhover ul ul, #nav li.sfhover ul ul ul { left: -999em; } #nav li:hover ul, #nav li li:hover ul, #nav li li li:hover ul, #nav li.sfhover ul, #nav li li.sfhover ul, #nav li li li.sfhover ul { left: auto; } #nav li:hover, #nav li.sfhover { position: static; }5. sudah selesai, kemudian simpan template/save template6. kemudian pilih layout/tata letak7. pilih add gadget/ tambah gadget8. dan pilih HTML/Javascript9. copas kode berikut di HTML/Javascript :<div class='menuhorisontal'>
<ul id='nav'>
<li><a href='#'>Home</a> </li>
<li><a href='#'>Title</a> </li>
<li><a href='#'>Title</a> </li>
<li><a href='#'>Title</a>
<ul>
<li><a href='#'>Title</a> </li>
<li><a href='#'>Title</a> </li>
<li><a href='#'>Title</a> </li>
<li><a href='#'>Title</a> </li>
<li><a href='#'>Title</a> </li>
<li><a href='#'>Title</a> </li>
<li><a href='#'>Title</a> </li>
<li><a href='#'>Title</a> </li>
<li><a href='#'>Title</a> </li>
<li><a href='#'>Title</a> </li>
<li><a href='#'>Title</a> </li>
</ul> </li>
<li><a href='#'>Title</a> </li>
</ul>
</div>
Note : - ubah tanda # dengan URL alamat tujuan (jangan hapus tanda ')- ganti Title dan Home dengan judul/nama menu horizontal yang sobat inginkan- bila ingin menu horizontal saja tanpa sub menu bisa gunakan kode dibawah ini :<div class='menuhorisontal'>
<ul id='nav'>
<li><a href='#'>Home</a> </li>
<li><a href='#'>Title</a> </li>
<li><a href='#'>Title</a> </li><li><a href='#'>Title</a> </li><li><a href='#'>Title</a> </li>
</div>10. Bila selesai simpan/save11. tunggu proses menyimpan dan selamat menu horizontal selesai dibuat12. lihat blog sobat, bagaimana????terima kasih semoga bermanfaat bagi sobat-sobat sekalianWassalamu'alaikum!!
Terima kasih semoga blog sobat meningkat SEO nya
12. CARA MENAMBAHKAN BLOG LIVE VISITOR1. Masuk Ke www.widgeo.net2. Silahkan pilih3. Pilih Widget Yang Anda Sukai4. Dan Akan Muncul Seperti Ini :Required informations Do you need stats ?
** * *
Optional Informations << Start value
I accept Terms and Conditions Silahkan Anda Isi Sesuai isi Blog Anda5. Setelah Anda Isi akan muncul HTMl6. Copy di Tambhkan Gadget- HTML/ Java script
7. kemudian save
13. CARA MEMBUAT KOMENTAR FACEBOOK PADA BLOG

Oke... Moz's Blogger (sobat blogger monozcore) dari yang baru bikin blog maupun yang sudah kawakan info unik kali ini tentang Cara Membuat Komentar Facebook di Blog. Sebelumnya saya ucapkan Assalamu'alaikum Wr Wb, semoga Moz's Blogger selalu dalam keadaan sehat dan sejahtera. Oke...dech sekarang kita lanjutkan pembahasannya, manfaat memasang kotak komentar facebook selain memudahkan pengunjung untuk bisa langsung berkomentar karena biasanya kebanyakan dari pengunjung blog sudah login pada akun facebooknya, kotak komentar facebook menjadi daya tarik untuk membuat pengunjung blog semakin betah untuk berkunjung kembali ke blog sobat... Buat yang tertarik untuk memasang kotak komentar facebook silakan langsung aja ke TKP...
Perhatian :- Biasakan backup template blog sobat sebelum mengedit apapun pada blog sobat.
- Sesuaikan lebar komentar facebook agar terlihat rapih dan menarik.
Cara Pemasangan :- Login ke Facebook sobat.
- Kunjungi situs Facebook Developers.
- Pilih Comments yang ada pada daftar social plugins facebook pada situs Facebook Developers.

- Masukan URL blog dengan URL blog /
website sobat kemudian masukan jumlah komentar yang kan dimunculkan pada
blog sobat dan lebar kotak komentar facebook.

- Bila kamu sudah selesai, langkah selanjutnya klik Get Code.
- Setelah itu akan muncul kotak kode facebook yang berisi 2 kotak kode, yaitu kotak kode no.1 dan kotak kode no.2.Perhatikan gambar :

- Buka "Tab Browser Window" baru kemudian buka situs blogger dan login ke blog sobat.
- Klik "Design" kemudian klik "Edit HTML" untuk mengedit HTML template blog sobat.

- Cari kode <body>, bila kamu sulit mencarinya kamu tekan tombol Ctrl + F, setalah itu kamu ketik <bod atau <body> pada kolom pencarian yang muncul, bila sudah ketemu kamu letakkan kode no.1 (kotak kode no.1) dibawah kode <body>.
Contoh :
......
<body>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=198573203529943";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
......
Catatan : Ganti karakter "&" dengan "&". - Apabila diletakan di bawah komentar blogger maka cari kode "<p class='comment-footer'>" kemudian letakan kode no.2 fb di bawah kode "<p class='comment-footer'>".
Contoh :
......
<p class='comment-footer'>
<hr/><div class="fb-comments" data-href="http://monozcore.blogspot.com" data-num-posts="5" data-width="470" data-colorscheme="dark"></div><hr/>
......
Catatan : Ganti data-href="http://monozcore.blogspot.com" dengan expr:data-href='data:post.url' supaya komentar facebook secara otomatis disesuaikan dengan lokasi URL postingan artikel. - Bila kode no.2 sudah ditempatkan silakan sobat save template sobat.
Gimana infonya, kerenkan....??? oh ya... mohon cendolnya yaa biar kreasinya tambah keren dan bermanfaat. Buat yang masih bingung seputar pemasangan widget ini silakan tanyakan melalui kotak komentar...14. APLIKASI FACEBOOK LIKE & SHARE

Seperti yang kita ketahui facebook merupakan salah satu situs jejaring sosial terbesar di dunia jagad maya, artinya situs facebook mempunyai jumlah pengunjung harian yang buuaannyakk per-harinya. Nahhh... dengan jumlah pengunjung yang sangat signifikan ini sayang apabila tidak dimanfaatkan secara optimal. Gimana sich cara memanfaatkannya ??? gampang sob, sobat blogger bisa manfaatkan facebook dengan menggunakan aplikasi facebook yang bisa digunakan di blog sobat. Aplikasi facebook ini bisa sobat gunakan untuk SEO blog, traffic pengunjung, High Quality Backlink, Promosi Blog dan masih banyak lagi penggunaan aplikasi facebook yang bisa sobat manfaatkan.
Salah satu aplikasi facebook yang sering digunakan adalah "Facebook Like & Share". Aplikasi ini merupakan aplikasi sederhana namun fenomenal. Aplikasi facebook like merupakan fitur yang ada di facebook yang berfungsi memperbolehkan pengunjung untuk mensupport komentar, gambar, status dinding maupun status terkini. Apabila aplikasi ini digunakan di blog maka digunakan sebagai fitur untuk dukungan pengunjung terhadap artikel blog, info blog atau web-blog itu sendiri.
Facebook Like & Share
Perhatian :- Biasakan backup template blog sobat sebelum mengedit apapun pada blog sobat.
- Sesuaikan ukuran aplikasi facebook ini dengan template blog sobat agar terlihat rapih dan menarik.
Pemasangan Di Bawah Artikel :- Login ke akun facebook sobat.
- Kunjungi situs Facebook Developers.
- Masukan URL blog sobat atau URL link facebook page.

- Klik "Get Code" untuk mendapatkan kode
HTML aplikasi facebook like. Oke kita tahan dulu disini, sekarang kita
lanjutkan ke blog untuk pemasangan kode.

- Login ke blog sobat.
- Klik "Design" kemudian klik "Edit HTML" setelah itu "Expand Widget Templates".

- Cari kode "</Head>" kemudian letakan kode CSS berikut ini di atas kode "</Head>".
<style type="text/css">
.fb_like_box {
margin-top:10px;
-moz-border-radius:10px 10px 10px 10px;
border-radius:10px;
background-color:#3B5999;
border:3px solid #2B2B2B;
margin-bottom:10px;
padding:10px 7px;
width:540px;
}
.fb_like_top {padding:0;margin:0 0 5px;width:349px;height:24px;background:url("https://lh6.googleusercontent.com/-SuvWzdb39so/TzCkfv0LdqI/AAAAAAAAA34/rzie_fDSPgA/s800/fb_logo.jpg") no-repeat scroll left top transparent;}
.fb_like_top a {
height:24px;
width:114px;
background:url("https://lh3.googleusercontent.com/-DK7rD8z3kzk/TzCkfX4BcVI/AAAAAAAAA30/HuSFG2t-KwY/s800/fb_be_a_fan.jpg") no-repeat scroll left top transparent;
display:block;
margin-left:425px;
text-indent:-5000px;
}
.fb_like_button_holder {
-moz-border-radius:10px 10px 10px 10px;
border-radius:10px;
background:none repeat scroll 0 0 #FFFFFF;
padding:12px 12px 8px 12px;
width:515px;
height:auto;
}
</style>
- Kita balik ke Get Code yang tadi, pada situs facebook developers, nah... disitu terdapat dua kode yaitu kode no.1 dan kode no.2. Kita copy dulu kode no.1.
- Balik lagi ke blog pada kode HTML template blog cari kode "<Body>" kemudian letakan (paste) kode no.1 di bawah kode "<Body>".
- Balik lagi ke facebook developers kemudian copy kode no.2.
- Balik lagi ke blog pada kode HTML template blog cari kode "<div class='post-footer'>" kemudian letakan (paste) kode no.2 di atas kode "<div class='post-footer'>".
- Klik "Save" dan lihat hasilnya...
Catatan :Apabila aplikasi facebook like ingin dipasang untuk mengetahui apresiasi pengunjung terhadap postingan artikel maka perlu sedikit modifikasi pada kode no.2 aplikasi facebook.
Contoh :Kode no.2 Aplikasi Facebook<div class="fb-like" data-href="http://monozcore.blogspot.com" data-send="true" data-width="450" data-show-faces="true"></div>
Ganti kode yang berwarna biru data-href="http://monozcore.blogspot.com" menjadi expr:data-href='data:post.url' sehingga kode no.2 menjadi :
<div class="fb-like" expr:data-href='data:post.url' data-send="true" data-width="450" data-show-faces="true"></div>
Pemasangan Di Gadget Blog :Untuk pemasangan di gadget ikuti langkah pemasangan dari langkah no.1 sampai langkah no.10 seperti langkah di atas kemudian ikuti langkah di bawah berikut ini.- Pada blog klik "Design" kemudian klik "Add a Gadget" setelah itu pilih "HTML/Javascript".


- Copy-paste kode no.2 aplikasi facebook ke kotak gadget setelah itu klik "Save".
- Tempatkan gadget di bawah postingan artikel dengan men-drag gadget ke arah bawah postingan kemudian klik save pada tampilan "Design" tersebut. Untuk contoh dapat dilihat di MozWidget.blogspot.com.
- Selesai...
Gimana infonya kerenkan ???, jangan lupa cendolnya yaa... supaya infonya makin unik dan keren. Terima kasih.15.ANIMASI BAGROUND FIREFLY
Animasi Background Star Firefly merupakan animasi javascript yang menampilkan efek bintang yang bergerak seperti kunang-kunang. Pemasangan aplikasi sedikit rumit tapi jangan khawatir saya akan buat langkahnya semudah mungkin untuk menghindari kesalahan pemasangan. Animasi ini cocok digunakan untuk blog pribadi yang punya tema diary blog atau info gadget dan game.

Cara Pemasangan :- Login ke blog sobat.
- Klik "Design" kemudian klik "Edit HTML" kemudian centang "Expand Widget Templates", seperti gambar dibawah ini.

- Cari kode HTML template blog </Head>, Gunakan Ctrl + F untuk menampilkan kotak pencarian browser dan mempercepat pencarian.
- Apabila anda sudah menggunakan JQuery silakan lewati langkah ini. Jika belum silakan anda copy-paste kode JQuery berikut ini diatas kode </Head>, pada langkah ini pastikan anda belum memasang JQuery baik di HTML template blog maupun di widget.
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js' type='text/javascript'></script>- Copy-paste kode berikut ini di atas </Head>
- <script src='http://monozcore-project.googlecode.com/files/mozfirefly.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function() {
$.firefly({
images : ['https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEicynr2KvCSOAC8Jo9LEbz07H8cHRMuQgfDu8KmgHOTtr5qF9PQFO7YfNeCdCP2hGDNZ_oce8jQ8foCIemcvKYk6IDfr40lDkvhdaixjIkS5SzyZTtLnR1HKyz_IhRftJ6YqmWbNbolCQ7O/s800/firefly%2520small.png'],
total : 10});
});
</script> - Keterangan :
- Kode berwarna biru merupakan URL link gambar firefly, untuk gambar lain silakan gunakan link url gambar yang sobat inginkan.
- Kode berwarna hijau merupakan banyaknya gambar firefly yang ditampilkan.
- Klik "Save" dan lihat hasilnya...



















0 komentar:
Posting Komentar